HTML Headings
In HTML, headings are like the titles of different sections in a book. They help organize and structure the content of a web page, making it easier for readers to understand and navigate. Imagine you’re writing an essay; you’d use headings to divide it into sections like introduction, body, and conclusion. Similarly, HTML headings create a hierarchical outline for your web page.
Levels of HTML Headings
HTML provides six levels of headings, from <h1> to <h6>. Each level represents a different level of importance and hierarchy, just like the chapters and sub-chapters of a book.
- <h1> is the highest level and is usually used for the main title or heading of the page.
- <h2> is used for subheadings that are slightly less important than the main title.
- <h3> is used for subsections under <h2>, and so on, down to <h6>, which is the least important.
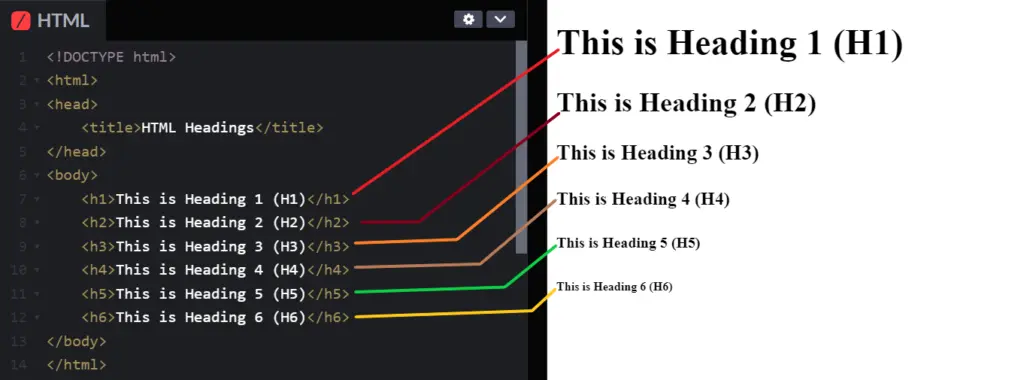
Example
Output

In this example:
- <h1> to <h6>: These are heading elements of different levels, ranging from the highest level <h1> to the lowest level <h6>.
- <h1>: Represents the most important heading.
- <h2> to <h6>: Represent headings of decreasing importance, with <h6> being the least important.
Note: the font size of the h1 to h6 will be explained in the CSS topic.
Why Are Headings Important?
Headings are not just about making text bigger or bolder. They have a deeper meaning. Properly using headings:
- Organizes Content: They create a clear structure for your web page, making it easier for readers to understand the flow of information.
- Accessibility: Headings help screen readers and other assistive technologies understand the content, making your website more accessible to people with disabilities.
Enhances SEO: Search engines use headings to understand the context and relevance of your content, which can improve your website’s ranking in search results.
Best Practices for Using Headings
- Start with <h1>: Every web page should have one main <h1> heading that represents the title of the page.
- Use Hierarchical Order: Follow a logical order when using headings. Use <h2> for subsections of <h1>, <h3> for subsections of <h2>, and so on.
- Avoid Skipping Levels: Don’t skip heading levels. For example, don’t use <h3> directly after <h1> without including an <h2>.
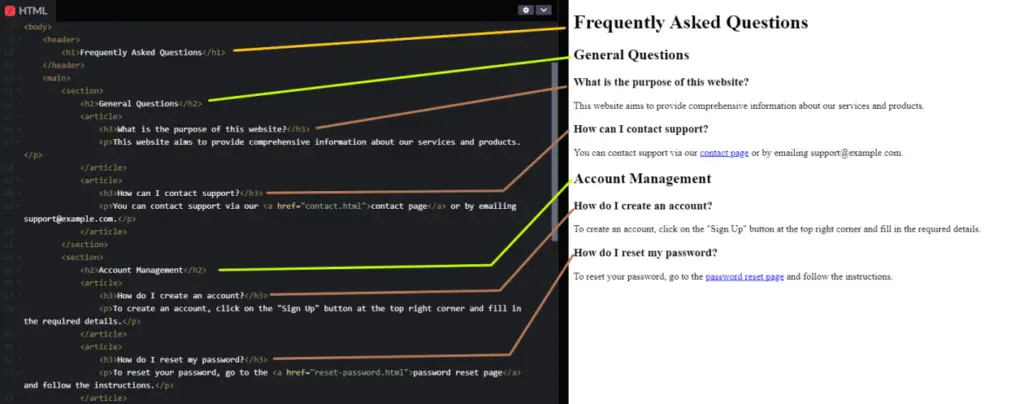
Example
Here’s an example of a heading hierarchy in HTML, suitable for a small website section, such as an FAQ page:
Output

In this example:
- The main title of the FAQ page uses <h1>.
- Major sections of the FAQ (e.g., General Questions, Account Management) use <h2>.
- Individual questions within each section use <h3>.
In Summary
HTML headings are like the chapters and sub-chapters of a book, guiding readers through your web page. By using headings properly, you can create well-organized, accessible, and SEO-friendly content that engages your audience.
Course Video
Course Video In English
YouTube Reference
Practice Scenarios for HTML Headings
Scenario 1: Basic Headings Structure
Objective: Create a web page with all levels of headings to demonstrate their hierarchy.
Expected Output: A web page with headings from <h1> to <h6>, each containing different text to show the difference in importance and size.
<!DOCTYPE html>
<html>
<head>
<title>HTML Headings Example</title>
</head>
<body>
<h1>Main Heading (H1)</h1>
<h2>Subheading 1 (H2)</h2>
<h3>Sub-subheading 1.1 (H3)</h3>
<h4>Sub-subheading 1.1.1 (H4)</h4>
<h5>Sub-subheading 1.1.1.1 (H5)</h5>
<h6>Sub-subheading 1.1.1.1.1 (H6)</h6>
</body>
</html>
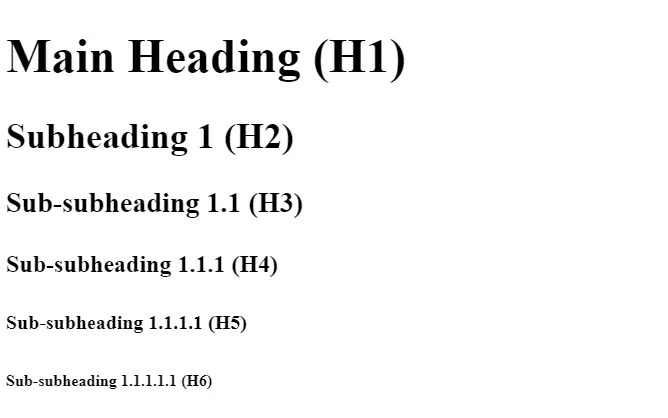
Output:

Scenario 2: Organizing an Article
Objective: Create a web page that represents an article with a main title, section headings, and sub-section headings.
Expected Output: A web page with a main article heading, several section headings, and sub-section headings to outline the content of the article.
<!DOCTYPE html>
<html>
<head>
<title>Article Structure</title>
</head>
<body>
<h1>The Wonders of Nature</h1>
<h2>Introduction</h2>
<p>An overview of the beauty and diversity found in nature.</p>
<h2>Mountains</h2>
<p>Description of mountain landscapes and their significance.</p>
<h3>Famous Mountains</h3>
<p>Details about well-known mountains around the world.</p>
<h3>Mountain Climbing</h3>
<p>Information on the challenges and rewards of mountain climbing.</p>
<h2>Oceans</h2>
<p>An exploration of the vast and mysterious oceans.</p>
<h3>Marine Life</h3>
<p>Insights into the diverse species that inhabit the oceans.</p>
<h3>Coral Reefs</h3>
<p>Discussion on the importance and beauty of coral reefs.</p>
<h2>Conclusion</h2>
<p>Summarizing the marvels of nature and the need to protect them.</p>
</body>
</html>
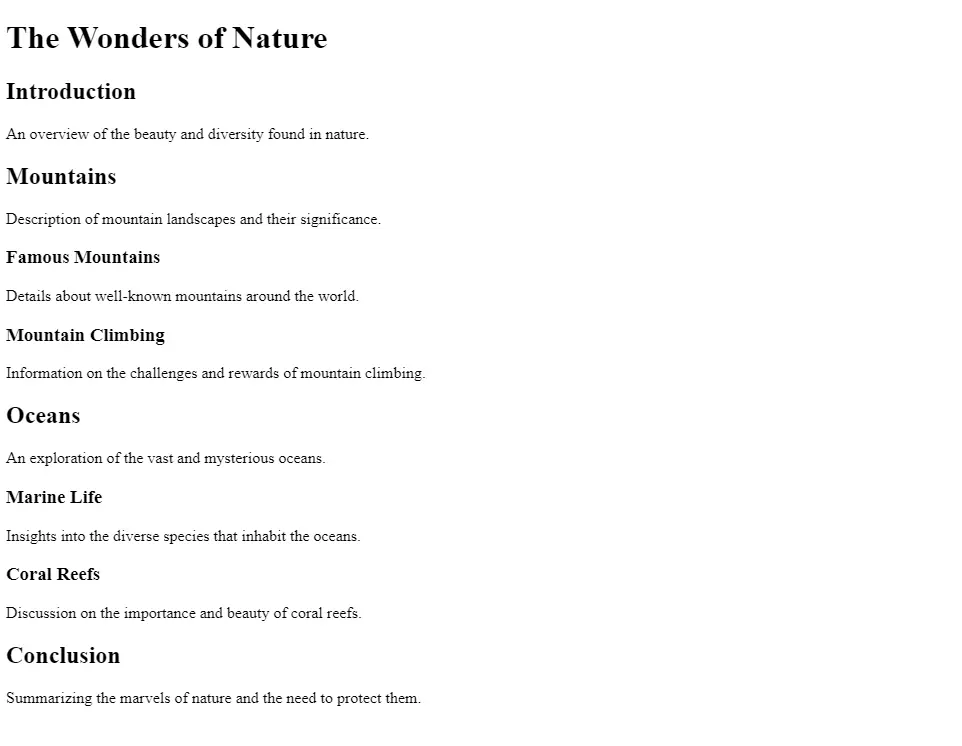
Output:

Scenario 3: Creating a Web Page Outline
Objective: Create a web page outline for a project with a main title, project phases, and sub-tasks.
Expected Output: A web page with a main project title, multiple phase headings, and sub-tasks under each phase.
<!DOCTYPE html>
<html>
<head>
<title>Project Outline</title>
</head>
<body>
<h1>Project Alpha</h1>
<h2>Phase 1: Planning</h2>
<p>Tasks and activities for the planning phase.</p>
<h3>Task 1.1: Research</h3>
<p>Conducting initial research and gathering requirements.</p>
<h3>Task 1.2: Scheduling</h3>
<p>Creating a project timeline and schedule.</p>
<h2>Phase 2: Development</h2>
<p>Tasks and activities for the development phase.</p>
<h3>Task 2.1: Coding</h3>
<p>Writing the code for the project.</p>
<h3>Task 2.2: Testing</h3>
<p>Testing the code to ensure it works correctly.</p>
<h2>Phase 3: Deployment</h2>
<p>Tasks and activities for the deployment phase.</p>
<h3>Task 3.1: Deployment Preparation</h3>
<p>Preparing the environment for deployment.</p>
<h3>Task 3.2: Launch</h3>
<p>Launching the project to the live environment.</p>
</body>
</html>
Output:

HTML headings (<h1> to <h6>) are used to define headings of various importance.
Yes, <h1> (most important) to <h6> (least important) are the only heading tags.
This might refer to major heading levels like <h1> through <h5>.
The <h1> tag is the main heading, often the page’s title.
Display headings are stylized headers, often larger and bolded, typically handled with CSS.
Tags like <h1>, <h2>, etc., structure content hierarchically.
These tags represent descending levels of importance for content headers.
Use <b> or <strong> for bold text.
Use the <title> tag inside the <head> section.
Use structured tags (e.g., <h1>, <meta>), optimized content, and alt attributes for images.


