-
JS Setting Up Environment
-
JS Syntax
-
JS Comments
-
JS Generating OutPut
-
JS Variables
-
JS Data Types
-
JS String
-
JS String Methods & Properties
-
JS Template Literals
-
JS Operators
-
JS Conditional Statements
-
JS Break and Continue
-
JS Functions
-
JS DOM
-
JS DOM Methods and Elements
-
JS DOM HTML/CSS Manipulation
-
JS DOM Navigation & Nodes
-
JS Events
-
JS Array
-
JS Loops
-
JS Object
-
JS Accessors
-
JS Object Constructors
-
JS Prototype & Iterables
-
JS Date & Time Function
-
JS Math Function
-
JS Storage
-
JS Classes
-
JS Map & Set
-
JS Global Scope
-
JS Rest and Spread
-
JS Error Handling
-
JS Asynchronous
-
JS Promise
-
JS Async/Await
-
JS Node.js
-
JS Regular Expression
-
JS Fetch API
-
JS BOM
-
JS Form Validation
-
JS Practiced Example
-
JS Projects
Data Types in JavaScript
Data types specify what kind of data can be stored and manipulated within a program.
There are six basic data types in JavaScript which can be divided into three main categories: primitive (or primary), composite (or reference), and special data types. String, Number, and Boolean are primitive data types. Object, Array, and Function (which are all types of objects) are composite data types. Whereas Undefined and Null are special data types.
There are two main categories of data types: primitive types and reference types. Here’s an explanation of each:
1. Primitive Types:
– Primitive types are simple, immutable data types in JavaScript.
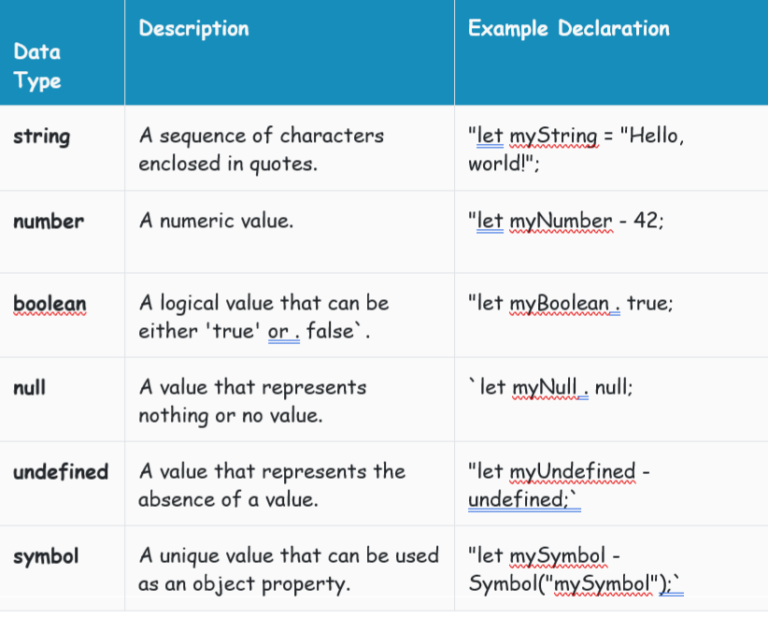
– There are 6 primitive types: string, number, boolean, null, undefined, and symbol (added in ECMAScript 6).
– When a primitive value is assigned to a variable, the variable holds the value itself, not a reference to an object in memory.
– Operations on primitive types return a new value rather than modifying the original value.
– Primitive types are compared by value, meaning that two values with the same content are equal.
The primitive data types are the lowest level of the data value in JavaScript. The following are primitive data types in JavaScript:

2. Reference Types:
– Reference types are more complex, mutable data types in JavaScript.
– There are several reference types, including Object, Array, and Function, each serving specific purposes.
– When a reference value is assigned to a variable, the variable holds a reference or address pointing to an object in memory, not the actual object.
– Operations on reference types often modify the original object rather than creating a new one.
– Reference types are compared by reference, meaning that two variables are equal if they reference the same object in memory.
Reference types, like objects and arrays, bring a bit more complexity than primitive types. They’re handy for creating flexible and complex data structures that can adapt to different programming needs. When working with reference types, you often directly modify the actual data stored in the referenced object.


